Intro to GSAP Animation for Complete Beginners
Part one - Understand the What & Why
Do you want to add some cool animations to your websites but not sure how to start ?
Fear not, GSAP to the rescue! 😎😎
This blog post will cover the basics of GSAP with some code snippets!
What is GSAP ?
GSAP stands for Green Sock Animation Platform. It's a robust JavaScript animation library that makes your life easier to create performant and amazing animations on the websites.
GSAP comes with the GSAP core engine, extra plugins, and helpful utility methods.
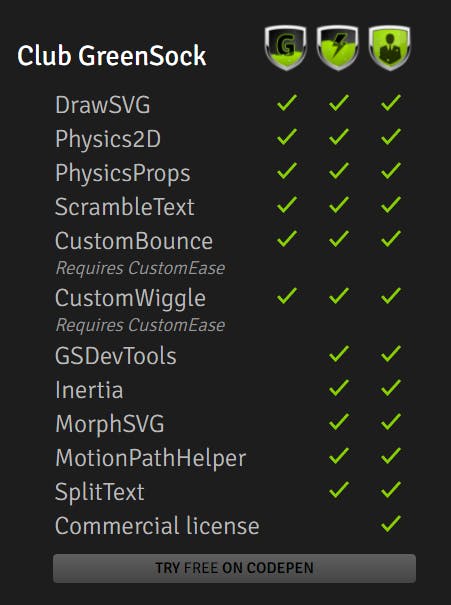
⚠️ Please note that some bonus plugins (see the image below) require paid membership (Club GreenSock) but you can try those plugins for FREE on CodePen.

The latest version of GSAP is version 3, and GSAP is kind enough to provide you with a nice cheat sheet to help you get started.
Why use GSAP?
GSAP is a super fast and lightweight library with zero dependencies. GSAP gives you the ultimate flexibility to animate pretty much anything ( any numeric property of an object can be animated ! How crazy is that ?! ).
What about browser compatibility? Don't worry! GSAP has taken care of that for ya!
GSAP is compatible with all modern browsers such as Firefox, Chrome, Opera, Safari, and even IE so you can focus on creating the animations rather than fixing weird CSS bugs on different browsers and devices. ( THANK YOU GSAP 🙏 )
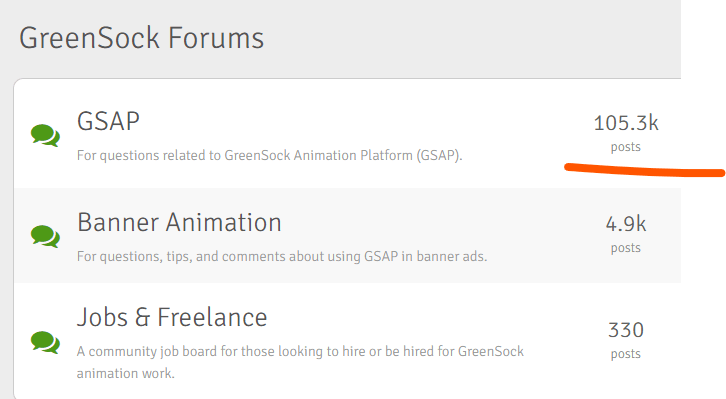
If you ever have any questions related to GSAP animations but you can't find an answer on StackOverflow, you can go check out GreenSock Forums. People in the community are really friendly and nice!
 (See how active people are in the community, 100K+ posts!!)
(See how active people are in the community, 100K+ posts!!)
Basic concepts: Tween and Timeline
Before we start coding, let's talk about tween and timeline.
Tween
A Tween is a property setter that takes three arguments: target, vars object, and position.
✔️target: the thing you want to animate
✔️vars object: an object contains all the properties you want to animate
✔️position: placement of your tweens ( don't worry about this, we will discuss this later )
Here is a common method for creating a tween:
gsap.to(target, vars object)
For example, if I want to animate the background color to yellow for my div elements. I can do the following :
// JavaScript
gsap.to('.circle', { backgroundColor:"yellow",duration:3 } )
// HTML
<div class="circle"></div>
<div class="circle"></div>
// CSS
.circle{
width: 50px;
height:50px;
border-radius:50%;
}
Timeline
If you think of Tween like an unit of animation, Timeline is a container for Tweens.
Timeline allows you to create complex sequences of animations easily and you can have precise control over the timing.
For example:
let mytl = gsap.timeline()
mytl.to('.rectangle',{x:300, duration:3})
.to('.rectangle',{backgroundColor:"pink", duration:5, }, '<')
.to('.rectangle',{scale:1.5}, '+=2')
Live demo:
Wait hold on hold on!! What does < or +=2 mean ???
This is called position parameter which allows you to place your animation anywhere in the sequence.
By default, it is "+=0" which simply means "at the end"
I'll cover this in more details in a later post but for now you only need to know that:
< means "insert this animation at the START of my previous animation".
+=2 means "insert this animation 2 seconds past the end of the timeline".
That's it for this post! In the next post, I'll cover how to use GSAP in your projects.